Throughout this module I wanted to challenge myself with
learning new skills in which I could apply to the work that I would be creating
for each of the briefs. I was able to
not only learn new techniques absorbing these into my already learnt skill set,
but I was able to refine my illustrative skills with the proportions and style
of character. I enjoyed designing
characters with elongated legs and angular faces that was a style that I am
normally very comfortable with, however challenging myself to create this for
the final outcomes in the briefs worked successfully for both my own
development and the aesthetics of the piece.
I encountered a few problems with time management as I
originally had planned to create work within a set period of time with extra
work that I had set myself to take the brief further in order to refine my
skills. I found that with each of the briefs that I undertook I had set myself
hardly any time to complete these with the extra work that I had added. This
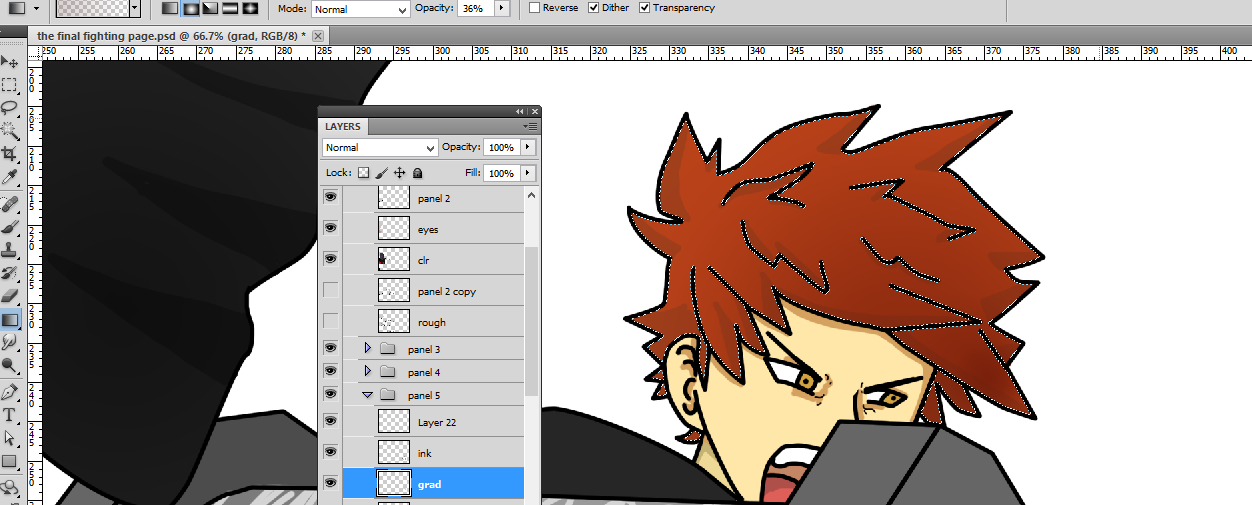
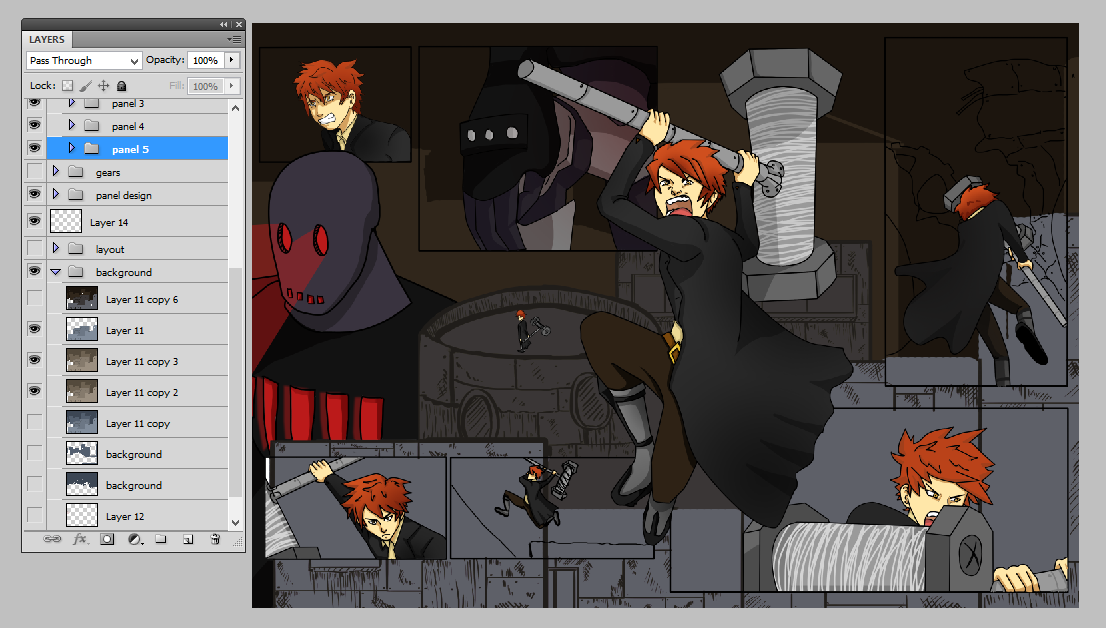
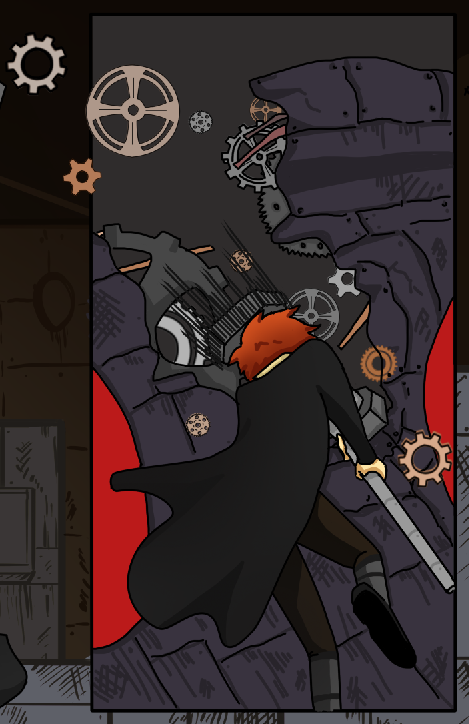
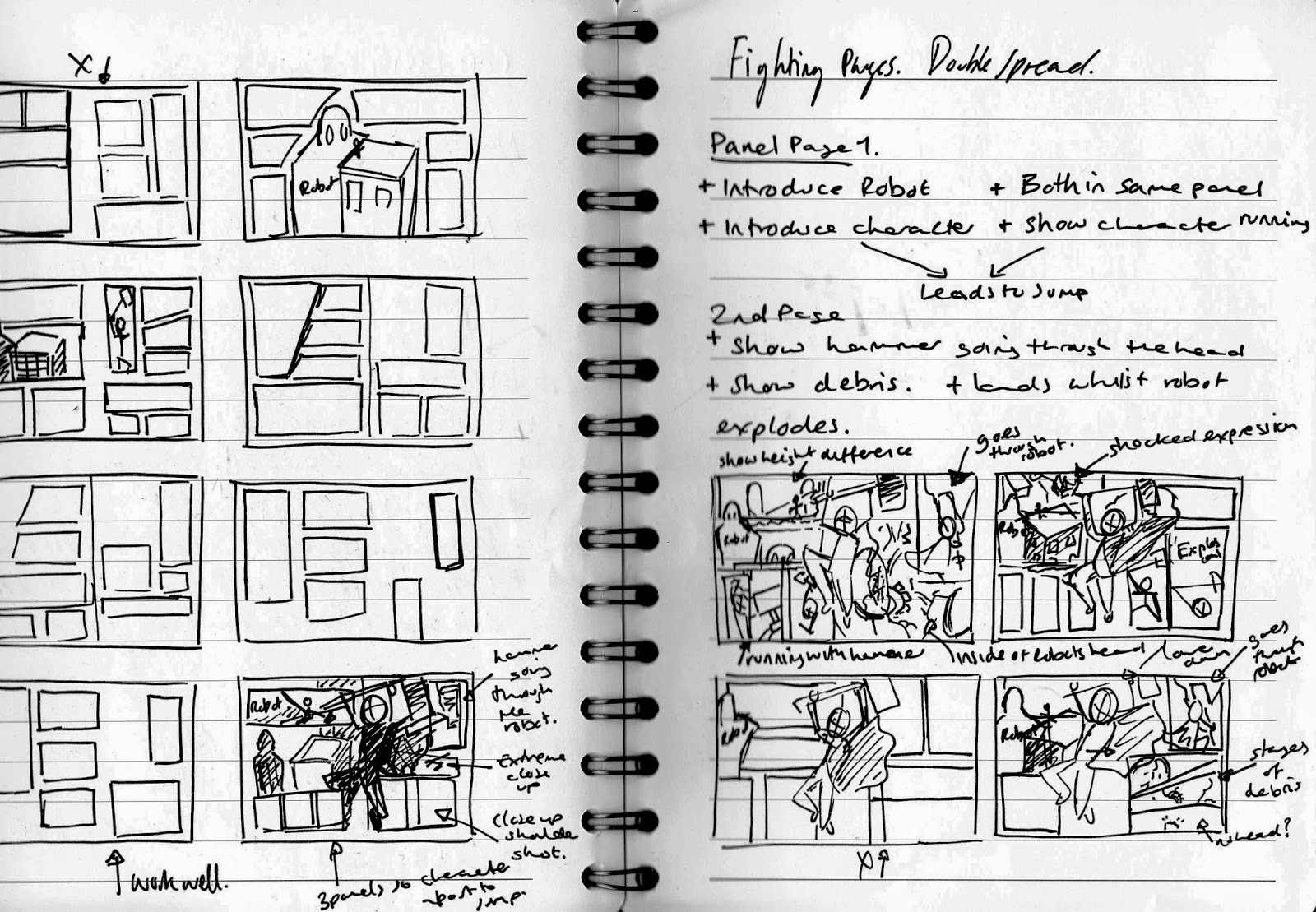
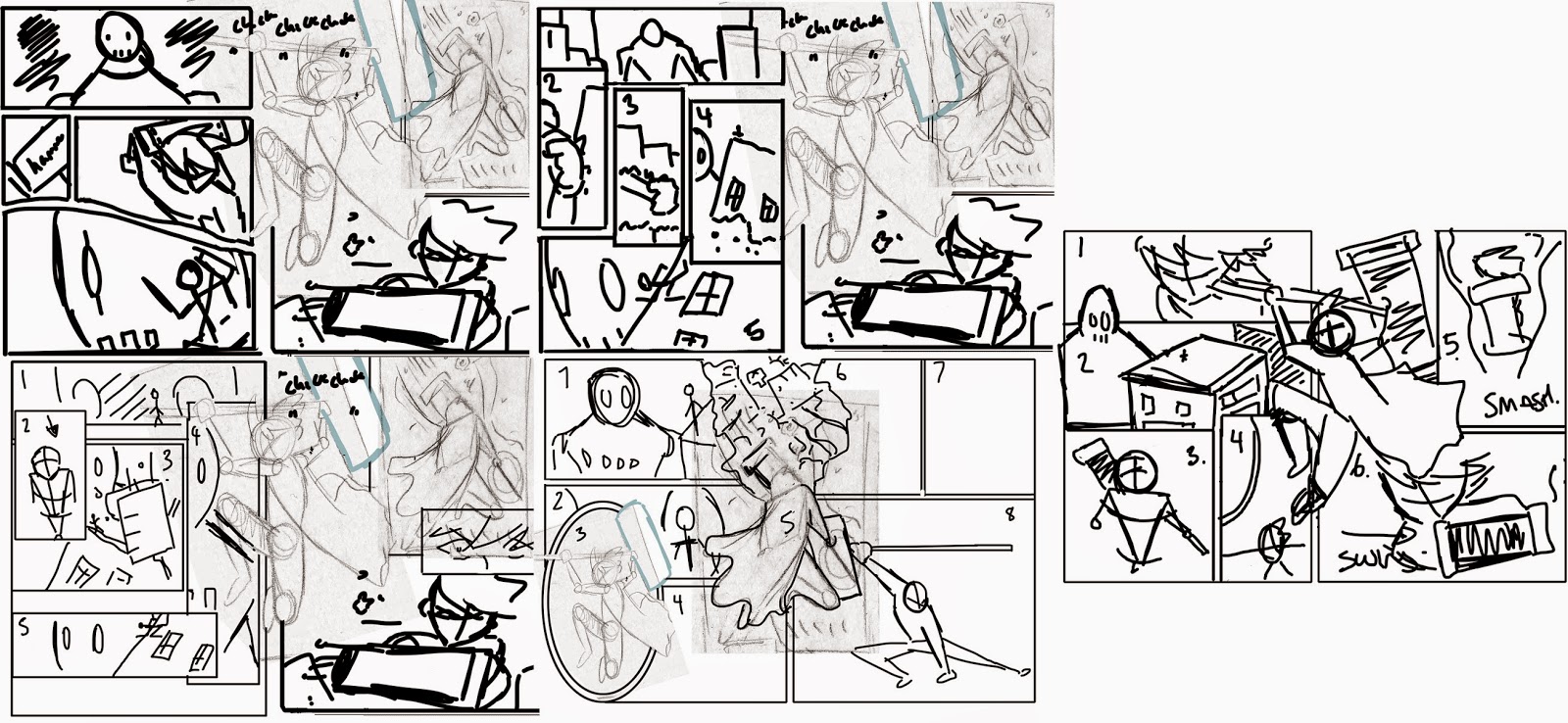
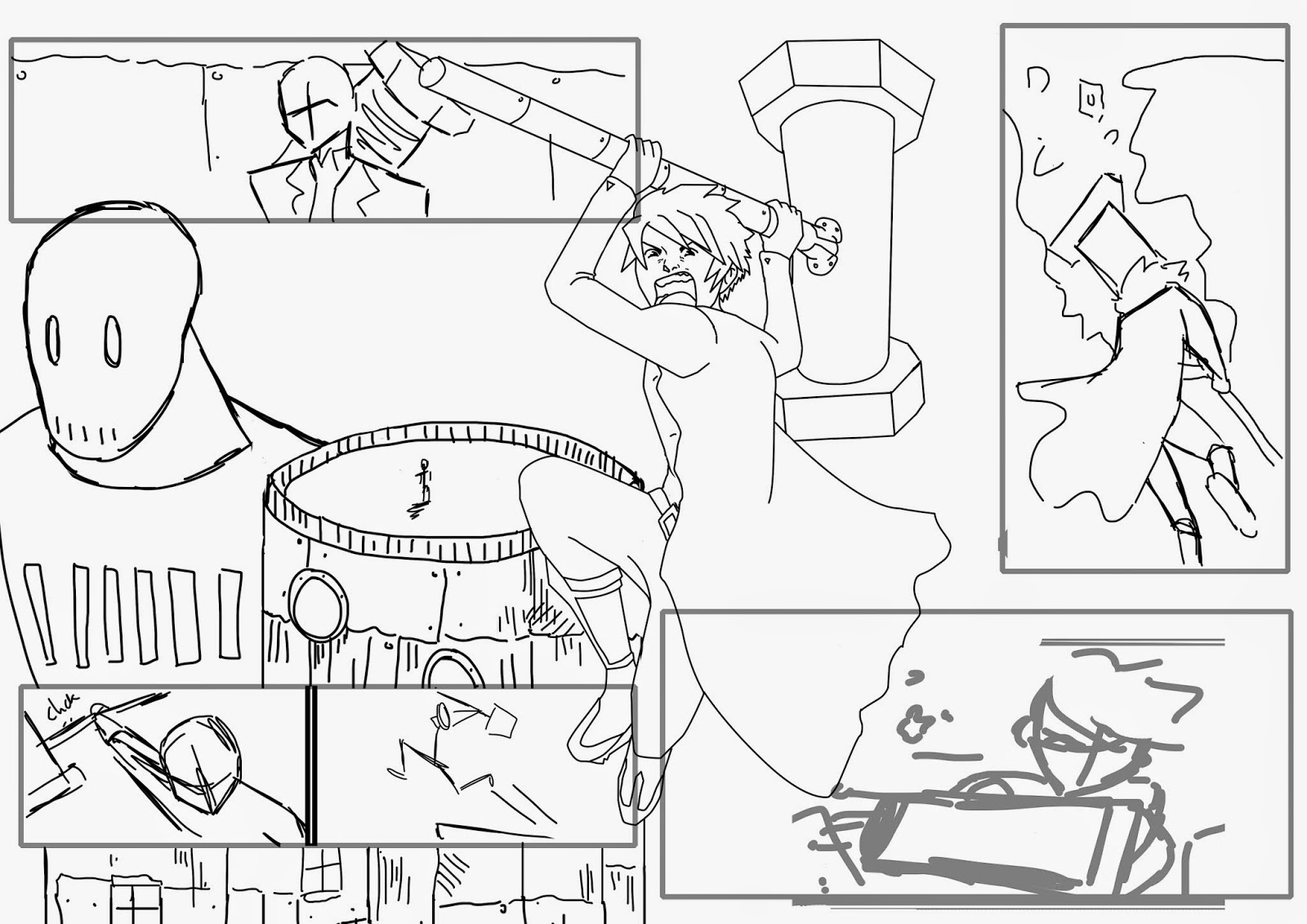
can be seen in the Webtoon brief in which I originally wanted to create a
fighting double spread with a dialogue full page. When I began creating the
double spread I didn’t realise how much time I needed to make the page. I had
originally set myself 48 hours to be able to finish the narrative, layout,
lineart and colouring, however when I began creating the page, it took me
double the amount of time to complete through the perspectives and layout that
I wanted to use for the panels. The layout alone nearly took me a whole days’
worth of work to complete through incorporating the sequential imagery that I
needed to depict the narrative to the audience. Unfortunately I wasn’t able to
complete the dialogue page that I wanted to create alongside the double spread
due to the time that I had planned to create with the brief, as well as
documenting the process of the page that I had completed. I have learned that I need to improve my time
management skills by giving myself more time to complete tasks than I normally
would as to ensure the completion of the extra work.
Working collaboratively on a brief was a new experience for me through only focusing on one of the substantial aspects of the production, in this case the pre-production stage. I enjoyed designing for the brief as well as analysing different briefs with my collaborative partner as I was able to bounce ideas and create refined narratives that both of us agreed upon. The communication of work that we had both completed for the brief was constant and made it easier to ensure that we knew what each other still needed to complete, giving feedback to what we had already done. However the time management for the brief was difficult near the end of the submission as we had realised that we had given ourselves too much work to complete for the final outcome with creating a 30 second animation with the narrative that we had produced. Compromising on the work that we needed to create for the submission, my collaborative partner created a full length animatic and an animation sample for one of the scenes in the animatic being 15 seconds long. I felt that this worked successfully as the narrative could still be understood through the animatic and a higher quality of animation could be seen through the use of the animation sample.
The analysis for the briefs were difficult at times with the terms and conditions for the work that you submit however it made me realise what exactly you are agreeing to with the amount of ownership that the third parties would have compared to the original owner. I found this with the terms and conditions of the Webtoon brief in which you would create comic pages for the competition and win a cash prize with a spotlight for your comic on the website; you would have to continue creating pages each week if you won. The terms and conditions revealed that they had the right to modify or change the content that you had created, along with the rights to redistribute your work on other sites without permission. Through these points alone I was uncomfortable with submitting the work that I would be creating for the brief.
Overall I enjoyed the module as a whole as I had created a huge amount of work towards the briefs that I had chosen compared to the amount that I had originally planned on creating for the tasks. I enjoyed analysing the brief as I was able to pinpoint problems before considering the solutions for the brief, how I could approach the work and take the brief further.
Working collaboratively on a brief was a new experience for me through only focusing on one of the substantial aspects of the production, in this case the pre-production stage. I enjoyed designing for the brief as well as analysing different briefs with my collaborative partner as I was able to bounce ideas and create refined narratives that both of us agreed upon. The communication of work that we had both completed for the brief was constant and made it easier to ensure that we knew what each other still needed to complete, giving feedback to what we had already done. However the time management for the brief was difficult near the end of the submission as we had realised that we had given ourselves too much work to complete for the final outcome with creating a 30 second animation with the narrative that we had produced. Compromising on the work that we needed to create for the submission, my collaborative partner created a full length animatic and an animation sample for one of the scenes in the animatic being 15 seconds long. I felt that this worked successfully as the narrative could still be understood through the animatic and a higher quality of animation could be seen through the use of the animation sample.
The analysis for the briefs were difficult at times with the terms and conditions for the work that you submit however it made me realise what exactly you are agreeing to with the amount of ownership that the third parties would have compared to the original owner. I found this with the terms and conditions of the Webtoon brief in which you would create comic pages for the competition and win a cash prize with a spotlight for your comic on the website; you would have to continue creating pages each week if you won. The terms and conditions revealed that they had the right to modify or change the content that you had created, along with the rights to redistribute your work on other sites without permission. Through these points alone I was uncomfortable with submitting the work that I would be creating for the brief.
Overall I enjoyed the module as a whole as I had created a huge amount of work towards the briefs that I had chosen compared to the amount that I had originally planned on creating for the tasks. I enjoyed analysing the brief as I was able to pinpoint problems before considering the solutions for the brief, how I could approach the work and take the brief further.