Futurama is a sci-fi cartoon comedy that was created by Matt Groening who also created the international hit cartoon series "The Simpsons". Futurama follows the main character Fry, who has been frozen for a thousand years and wakes up in the year 3000, where the whole world has advanced in technology and found alien life forms that live with them on Earth. From there Fry meets his soon to be best robot friend, Bender and Leela, a female mutant cyclops.
The appearance of the characters are different from the "The Simpsons" series, through the colour, the amount of detail with the backgrounds as they travel to different worlds, and the introduction of alien species.
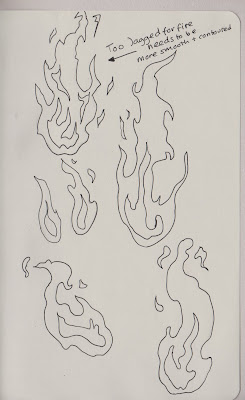
Groening first creates rough sketches of the characters which he would then pass on to be developed, corrected and neatened in lineart, which he would then redesign and the process would continue until Groening had the result he wanted for the character.
Futurama was created in the late 1990's and was first aired in 1999, it was a new form of animation through the comedy storyline and how much it contrasted with other popular series at the time, Family Guy, King of the Hill and South Park; the first episode had millions of viewers.
Futurama is created by Rough Draft Studio's who are located in America and South Korea. Rough Draft Studio's have created animations for programs such as Looney Tunes, The Simpsons Movie and Napoleon Dynamite. The Studio won Emmy and Annie awards for their work on the Futurama episodes and movies.
Rough Studios began to animate Futurama by first creating a pencil drawn animatic containing 1000 frames, which the South Korean studio then takes and makes it into a 30,000 frame finished episode.
The quality of the animation has increased since the first pilot episode, through the thick lineart, the colouring and the movement of the characters. The anticipation of the main action of a character is done well as it emphasises the humour used, alongside with the arcs and volume of the movement.
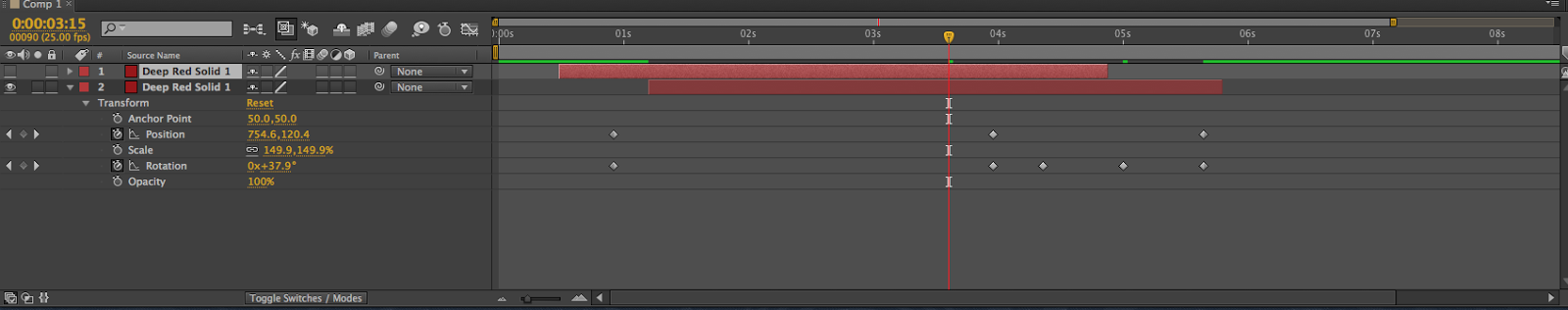
They use software such as Toon Boom Animate and PowerAnimator software, which are used for both the digital 2-D animation and the CGI space ship, Nebulae and explosions with in the episode. The Toom Boom software is used in alot of cartoons such as Happy Tree Friends, South Park and Family, and used in other animations studios, such as Warner Bros, Walt Disney and 20th Century Fox.
The software resembles a mixture of Flash and Photoshop, through the use of a timeline, layers and tools, with the added ability to rotate the canvas, using multiplane camera and kinematics (mechanics of motion points with in the characters key points).
In special one off episode in season 6, "Reincarnation", the animation style changed, into three main appearances, one portraying the early Disney style seen in Steam Boat Willie, another taking influence from a low resolution platform video game and an anime style format compared to the original animation.
For example in the Disney approach to the animation, it redesigns the characters into making them look more adorable and appealing to a younger audience, using emphasised movements, e.g. a heat beating out of a chest and the bouncing walk cycle, matched with the traditional sound effects, e.g. twang and booiiiinngggg. This stylised animation episode was set in a monotone format and used
audio that would fit with the time period of Steam Boat Willie, late
1930's, through the vocabulary and the background music used. The Animation appearance also holds lack of shadows on the characters and also takes influence from Max Fleicher's Betty Boop and Pop Eye.
 |
| Disney's Steam Boat Willie style animation |