For the Apply brief, I was given the task to create a 5-10 second animation that absorbs the theme of one of these words:
Surprise, Lateness, Love, Hate, Longing, Happiness, Fear
Instantly, I created a mind map, jotting down ideas for each word. I couldn't decide between two key ideas which really stood out to me, these ideas branching from surprise and longing.
 |
| initial mindmap - generating ideas |
Longing -
- Setting, cold winters day, snow everywhere, little girl walking home with her parents.
- A little girl sees a teddy bear in a shop window and wants it, looks up at the mum, she shakes her head, looks at the dad who gives in and gets her the bear.
Surprise
- Setting, rain on windows, stuck inside the house.
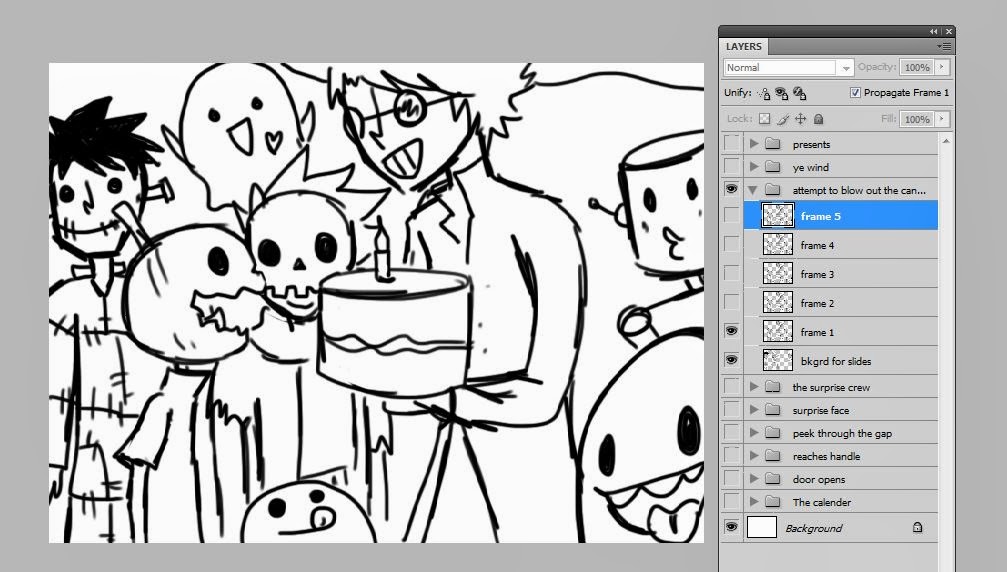
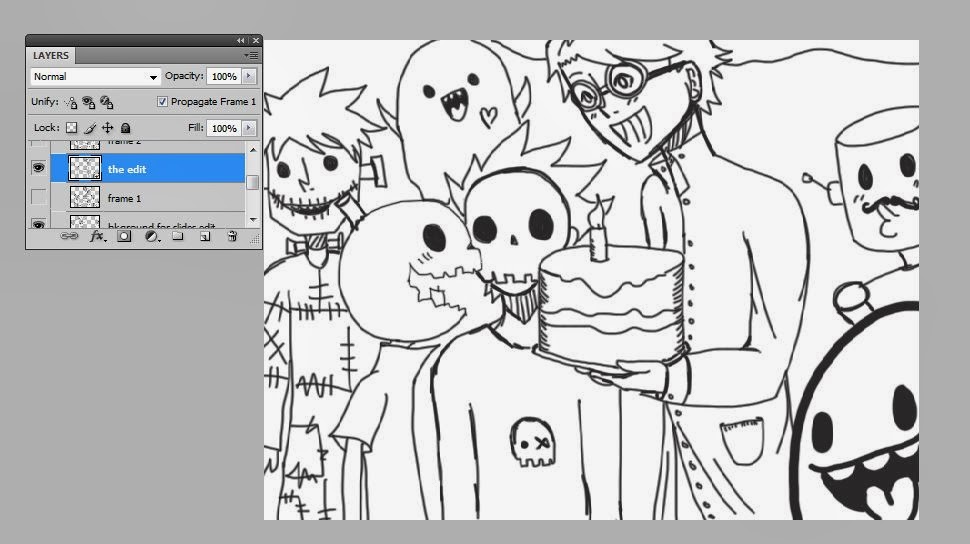
- Its Leek the Pumpkin's birthday and he's upset as he believes that no one remembers his birthday however he hears something from behind a door which he opens to see his friends with birthday gifts and cake.
When drawing initial sketches of both of the ideas, I felt that the Longing idea would take more than 10 seconds to give the viewer the full story and would be designed in a more detailed style to show how cold and wintery the scene is.
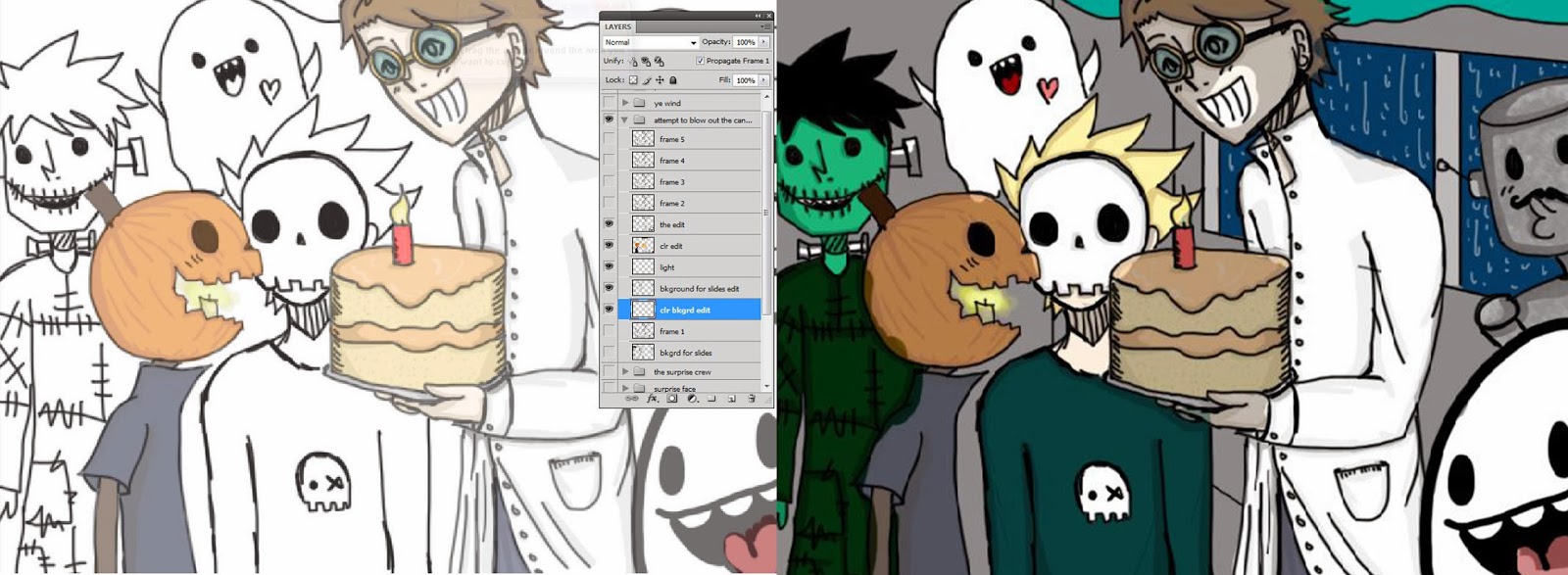
However the Surprise idea would allow me to easily add or remove parts of the story and simplify the illustrations. With this theme and use of my own characters, I felt that I would be able to produce a good animation through the process of Photoshop, Frame by Frame.
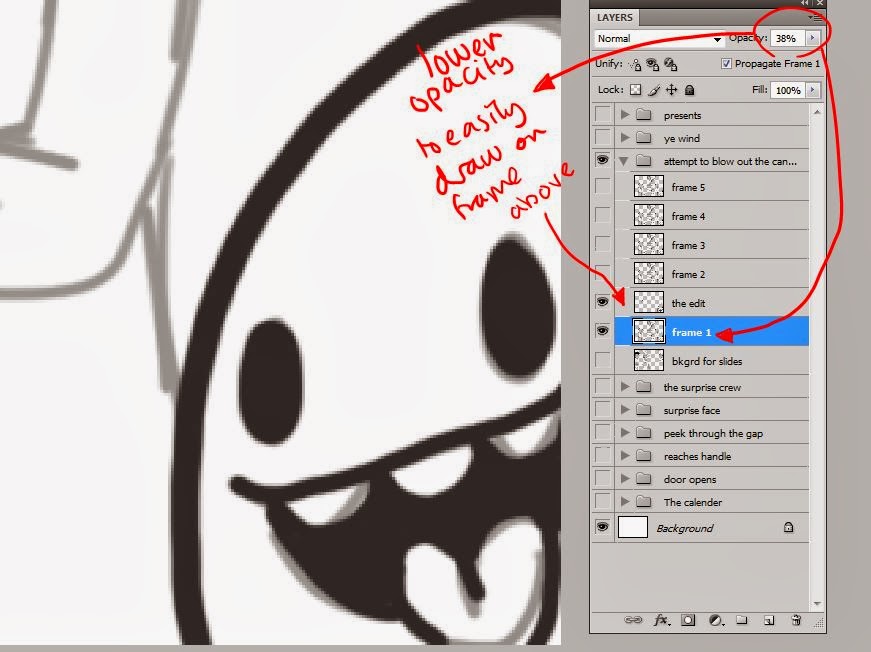
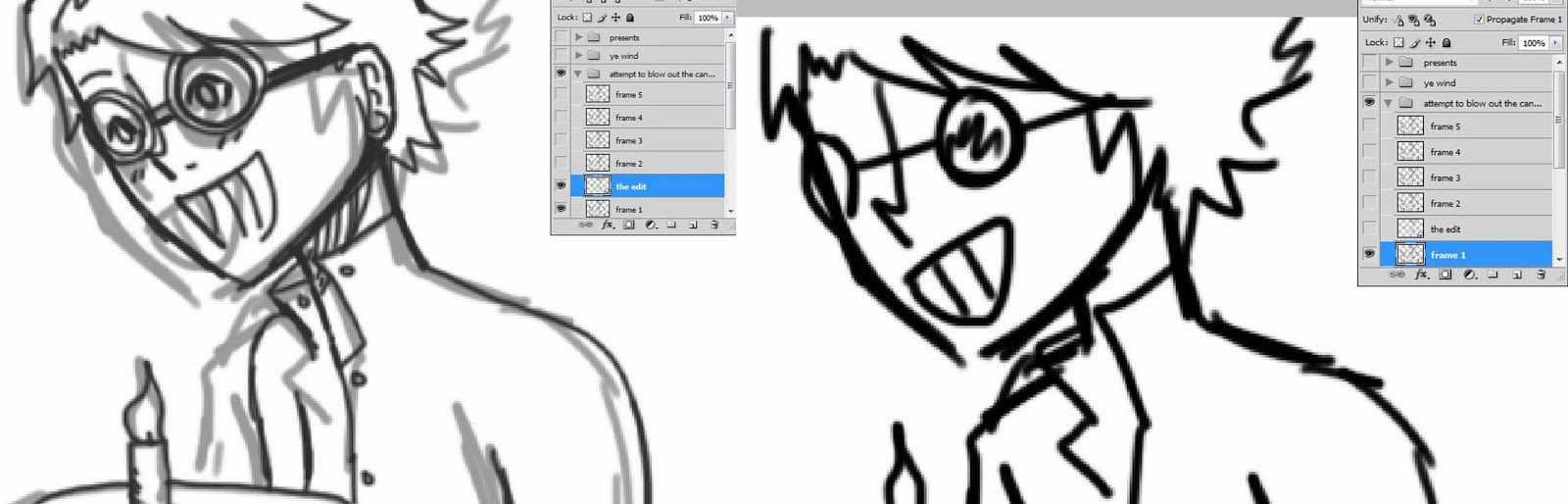
This process would allow me to easily add colour and change slight movements through using a graphic tablet.
I first created character sheets of the Scientist, Leek and the Skull boy, before creating the final storyboard. Creating the character sheets first helped me to understand the designs better and keep for reference.
 |
| 'Leek' the Pumpkin |
 |
No one knows his real name
(Nickname: Stein)
The Scientist |
 |
Cyrus
(Nickname 'Peanut')
the Skull boy |
I wanted my characters to absorb the same style of characteristics of the two main characters, Leek the pumpkin and The Scientist, through how "halloween" and "Frankenstein" like, that the characters emit to the viewer. I then created another design, of a boy with a skull mask called Cyrus, which I felt matched well with the previous characters through the theme and style of illustration.