For my audio I collaborated with my friend Harry Bates who is studying a music course at York St John University. Harry made my audio by using sounds that have a creative common copyrights that allow the use of the made audio and to edit the sound. I kept up to date with Harry through email and text, in which I sent him my animatic of my animation as to give him an idea of the timing and spacing of the scenes. I felt that the finished audio worked really well with both the appearance of the animation and the theme of the comic in which it was based on. The theme of the comic is haunting, eerie in the sense of the illusionary and dream like state that the comic dwells in, which the audio shows through the echo and distortion of the track.
He kept a development record in how he created the audio:
 |
| Finished version of the soundtrack |
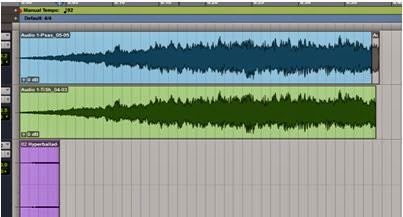
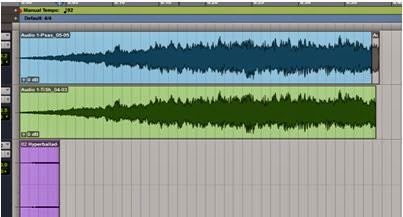
First, I started the piece by creating a drone. I did this by taking a short clip from the Bjork track "Hyperballad” the clip is just a 4 second rising string note. I then pitch shifted the clip several octaves. This both reduced the Pitch of the clip and extended its
length. This screen-shot shows the difference, thepurple track is the original and the blue and green are pitch shifted. After doing this the level were barely audible, so I added a compressor to the track and added make up gain. This boosted the level but also added digital modulation and distortion; but this was the intended result as it created a harsh timbrefor the clip.

I then re-recorded this loud & harsh version and then copied it so I had two identical tracks: Drone 1.0 & Drone 1.5. On Dr 1.0 I added a large hall reverb with a unrealistic 30 sec decay time. This removed the harshness and replaced it with a more ethereal sound. By now I had noticed that the clip sounds faintly of a passing fiery object. I felt this was relevant to the video so I accentuated this by adding an automated, Eq which increased the mid frequency band gain from 0DdB gain to + 15dB on both drone 1.0 and 1.5.

For the second drone I used a preset voice from the xpand2 synth called “jet
lord” in the ambience folder. I chose this as it adds a haunting
kind of feel to the track. Its not meant to be noticeable like
the other drones instead its supposed to lay in the
background. To get the sound from the synth I simply wrote in a
single C note in midi into the track. And stretched it to my
desired duration. On this I added a large church reverb which added to the haunting,
unnerving sound.

I wanted to give the track the effect that it was been played on a gramophone as I thought It added to the alternative, dream idea of the video. To get the desired effect I used the vacuum plug-in which has a Gramophone preset. I recorded that by bus routing the track with the synth on to another audio track and recording while playing the synth for 5 seconds and then looping this7 times. I did this instead of just using midi as I did quite a lot to this after recording and wanted to see a waveform. What I did to it was first I added makeup gain using a compressor to boost the levels then I added artificial distortion to dirty up the track finally I added a small plate reverb to personalise the
sound to the alternative, dream idea I had originally.

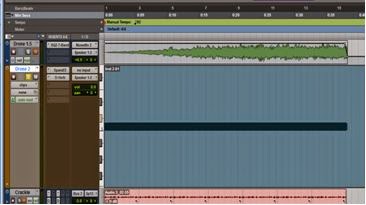
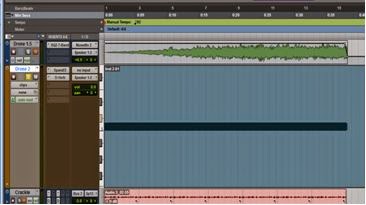
Possibly the most noticeable sound of the track is this drone. It slowly develops as the track goes on and by cleaver use of reverb sound like a single long developing note when its actually several different notes played backwards. To achieve this sound I D/I'd my fretless bass into my computer and recorded my self tapping in A minor the root note and the 3
rd then while holding the note sliding my finger up the neck till I reached the top of the bass. I did this four times playing an A-minor 7
arpeggio so I played the root note & 3
rd then root & 5
th then root & 7
th
and finally root & octave. I then cut these up
and duplicated the root & 3
rd. Next I ordered the
clips I the way I wanted them to be heard. Then I reversed the clips to give me 5 reverse loops
that each started
quiet but quickly build. You can hear the sound of my fingers
clashing with the metal strings giving a large low rumble to
the clip. At this stage its not fitting in with the track as it
still has characteristics of the fretless bass sound which doesn’t
fit in with the agenda of the final track I'm going for.
To amend this I added a low pass filter that I set to attenuate any signal above 500hz by -18dB. Then I add a large church reverb with a 30sec decay, this lets the individual clips mould into one and gives the feel of development to the sound. Finally I added a flanger that modulates the sound adding a high-end rattle when the clip begins to boost and distorts and helps bring the metallic rattle of my finger forward slightly.
To achieve the large gate sound I used multiple samples each included individual characteristics of a opening gate such
as creaking, rattling of chains etc. I organised each sample removing any unwanted sound and add the sounds I wanted, then I ordered them to the times I wanted them to play to
gives a realistic representation of a iron gate opening. To get
the samples to sound similar I bus routed them all to the same
reverb which was a large
hall to accentuate the desired sound.
I needed a sample for the effect of something passing at speed in the distance so I got a sample which had the passing at speed element so I added reverb to give it distance and automated it to pan from the right to the left to follow what happens in the video.
Finally I added I bass drone that held for 10 seconds and then plays again.
This continues until the end when
a character waves his hand across the screen. When this happens I boost the
level and quickly pan left right to mirror the actions of the character on screen. Before this the loop slowly
creeps from hard left to hard right. The synth voice comes from the Xpand 2 folder “brightpads” and is called “beneath the waves”, and I played a sustained E and A note I chose this interval “diminished 5th”
as it fitted the sound I wanted. To this I added artificial reverb and distortion as the
original voice was to clear and pure and didn't layer well with the rest of the
drones. I choose this sound for the layering and sound fx of the character as
it fitted well with the overall sound and was not to obtrusive but still
noticeable when I wanted it to be.
Third party samples used: